Cara Membuat Breadcrumbs Pada Postingan Artikel- Memasang Breadcrumbs pada postingan artikel menurut saya sangatlah baik untuk SEO. Banyak Pelaku SEO yang menyakini memasang breadcrumbs pada postingan artikel membantu googlebot untuk lebih cepat mengenali struktur dari blog. Karena halaman-halaman yang ada pada hirarki atas akan mendapat lebih banyak aliran point dibandingkan dengan halaman-halaman yang lebih di bawah hirarki.
Membuat Breadcrumbs pada postingan artikel sangatlah mudah. Breadcrumbs ini adalah sebuah teknik yang mulai populer sejak tahun 2009. Breadscrumbs atau "Remah Roti" adalah istilah yang sering digunakan oleh orang barat untuk hal-hal yang membantu mereka menelusuri posisi mereka dari suatu titik awal. Bagi anda yang ingin memasang breadcrumbs ini, silahkan ikuti langkah-langkah berikut ini :
- Masuk ke akun blogger saudara
- Pilih opsi Template -->> Edit Html
- Simpan dulu Full Template saudara dengan mengklik tombol cadangkan/pulihkan
- Centang Expand Widget Template
- Cari Kode ]]></b:skin
- Tekan Ctrl + F untuk mempermudah pencarian kata
- Letakan kode di bawah ini tepat di atas kode ]]></b:skin
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:90%; line-height: 1.4em; border-bottom:3px double #eee;}- Setelah itu cari kode seperti di bawah ini
<b:includable id='main' var='top'>- Ganti kode di atas dengan kode di bawah ini.
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
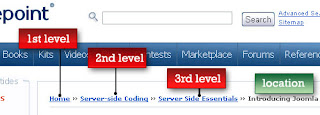
<b:include data='posts' name='breadcrumb'/>- Simpan template dan lihat hasilnya, hasilnya akan terlihat seperti gambar di bawah ini
Terima kasih sudah membaca artikel tentang . . .


Tidak ada komentar:
Posting Komentar